 This is the first in a series of tips on enhancing the usability of mobile websites. I’m beginning with user registration and login.
This is the first in a series of tips on enhancing the usability of mobile websites. I’m beginning with user registration and login.
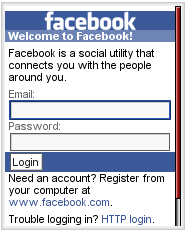
But first a quiz, can you spot three mobile usability problems with the Facebook login screen in the image? The answers are at the bottom of this post.
Most web services require new users to register. This practice has been carried over to the mobile web. Unfortunately registering typically requires quite a bit of typing – something that is much more difficult on the average phone than on a PC. Here are some tips for improving the mobile user experience of a registration based site.
- Provide some content that doesn’t require a login to give potential users a feel for what the site is about. For example, if your site is a social network or forum let anyone browse it in read-only mode without logging in. If they like the site, they will be motivated to register and if they don’t like it, they will go away before cluttering your database with a profile that will never be used.
- Email addresses make lousy mobile logins. There are generally long and include the “@” sign which requires an extra 7-12 clicks to enter on a phone keypad. Even if you require an email address for verification, let the user select a short alpha or numeric login ID rather than using the email as the login.
- Allow users to register on the mobile site or from a PC if they prefer. Avoid forcing users to register on a PC. When someone discovers your site on the mobile web, you will drive them away for good if they have to remember the url and register when they get to a PC.
- Don’t require more registration fields than absolutely necessary. Unless you are offering mobile banking or shopping all you really need is an ID and a password. Let the mobile user sign up by just choosing those two fields. When and if they log into the desktop version your site, you can require them to fill out a full profile.
-
Use persistent cookies to keep users logged in across sessions. Most modern phones and networks support cookies but tend to be somewhat fussy about the kinds of cookies they accept. Limit your cookie names and values to alpha-numeric characters and keep them short, ideally under 128 characters. If setting multiple cookies, use a separate set-cookie header for each one rather than concatenating into a single header with ” ; “. Some Nokia browsers ignore concatenated cookies. Test your cookies on as many real handsets and networks as possible.
- Use long cookie expirations. Setting cookies to expire in a few days discourages casual users by forcing them to re-login and doesn’t really buy much security. If a phone is stolen it will be deactivated before your cookie expires anyway.
- Avoid requiring phone numbers and email addresses unless you really, really need them. SPAM and premium SMS scams have made users wary of providing numbers and addresses. Only ask for a phone number or email if and when you need it. For example, if you have an option to push content to the user’s phone, don’t ask for their number until they request a push. If you use email to provide password recovery, say so and make it optional. A link to a clear and non-scary privacy policy next to the field where you request the information will do much to reduce fear and encourage users provide the number or address.
These tips primarily apply to mobile sites that let users create and share content – like forums and social networks.
Email and calendar sites, online shopping sites and especially mobile banking need robust and potentially more cumbersome security. But even a banking site shouldn’t use an email address as an ID and should offer some mobile content that doesn’t require registration like an ATM finder.
I’m always surprised to see how many big name mobile sites are built with really poor usability in areas of registration and login. The currently hot Facebook’s mobile site is one of the worst in this regard, with at least three registration related usability issues:
- A PC is required to register.
- Uses email address as the login ID.
- You can’t do anything on the mobile site without a login.
Cheers! Loads of info.
Nice
is it good?
its good but sometimes you cant login why is this so?
i strongly agree aswel this site is real good
i need rigester to my setting phone for install nimbuzz software.plz hlp me.thx
Plz open my id
I don’t understand. There are no IDs required to use this site.
As it gets worked on more and more it will only get better. The mobile usability of social networks and the web in general is only getting better by the day. Keep up the solid posts, love to read them.
give some important massages.
i enjoy facebook
wanttobeamember
People just cannot be satisfied! Ten yrs ago internet on everyday affordable phones wuz unheard of. I admit, there are some frustratin flaws, bt give them tym. Don’t u think that, even for their own sakes, they’d want to provide the best service?
m.facebook.com
1- turn cookies ON
2- use HTML log-in
that at least worked on my ipaq.
@reckless; two things (sorry for late reply, too)
1) pIE is pretty crappy, but
2) Facebook are to blame for the submit button not working.
I have very few problems with submit buttons on other sites. I haven’t investigated this, but I suspect the issue is that they are using an image for the submit button, which on a mobile site is a pretty flaky idea anyway.
What they really ought to have done is implement the button as a normal submit button, and then sugar-coat that with CSS. On browsers where CSS support is sufficient, then you get the pretty button. On browsers where the CSS support is less than brilliant (I’m looking at you again, pIE!), at least the damn thing will still work as a button.
And Jordy is right, there are more appalling mobile sites out there than FB mobile, but given the size of the userbase, any flak that can be thrown ought to stick, at least in part.
I’m sure we will see an increase in focus on accessibility and usability in mobile devices before long, in any case. I for one shall be on it!
Pingback: Myspace Mobile is useless at Uno de Waal
@NikLP
I agree with the IE problem, but I wonder who’s fault it is, Facebook or Microsoft.
Past experience generally makes me blame M$ for everything, so I now use Opera for Windows mobile. It has tabbed browing for a start, and I’ve had no problems with any website I’ve been to.
Try it out!
I complete agree with this post in its spirit and general lessons, but I completely disagree with Facebook being used as the example of what NOT to do.
Facebook Mobile is not a standalone site but is an extension of the online experience. Its target audience is clearly people who already have Facebook accounts on the web and it is optimized for those users. If the goal of Facebook’s mobile site was to drive new user registrations, then I agree with the problems you raised. But it’s not.
Out of all the crappy mobile sites out there, I think you just happened to pick the wrong one to illustrate your points.
Further to the Facebook comments above; regardless of their crappy mobile interface, I have a Windows Mobile device (which incidentally has done everything the iPhone does for absolutely years). On WinMo devices (specifically in pIE), even when you use the PC interface of Facebook, you can’t login – the submit button on the login form doesn’t work.
That is just plain rude.
CPinto,
I’ve added a feed for the category “Mobile Usability Tips”
http://feeds.feedburner.com/WapReviewMobileUsabilityTips
Dennis
I disagree Facebook is an exception to the very good mobile rules listed by Dennis above.
I do agree with the rule applying to using the email address to login to Facebook, but the cookie duration seems to be long enough that this is only an occasional problem.
Facebook is a PC based site and the mobile version is purely an extension of that experience allowing the user to “check” their Facebook account on the go. It is not supposed to be Facebook on the mobile…
For point 1.
I’m not sure allowing people to register for Facebook via mobile is a good idea, Facebook is really a PC application and the first time a user engages the application it should be on a PC especially for something as critical as registration.
For point 3.
What would you do on Facebook mobile aside from accessing your own account?
I’m sure Facebook will venture deeper into the mobile social networking space but the end product will look very different from what it currently is.
Currently I for one am extremely impressed with Facebook mobile and find it to be the best mobile internet user experience I’ve had to date,
AMD
This is a really nice article and I’m really interested in following up this series. Any change of you enabling the RSS feed for this category?
Shocking, and in full agreement here. My absolute number 1 pet hate is someone not designing cross-platform content for the web.
Pingback: » Carnival of the Mobilists #90 | The Mobile Gadgeteer | ZDNet.com
I strongly agree. Mobile Facebook is frustratingly un-useful until these things are fixed. Don’t expect them to fix #6, though; login is not persistent on the desktop site either.